
Hey there, fellow e-commerce enthusiasts! 👋 Did you know that a whopping 39% of global e-commerce traffic comes from search? That’s right – over a third of your potential customers are finding online stores through search engines. Mind-blowing, isn’t it?
Now, here’s the million-dollar question: Is your e-commerce site structure ready to capture all that juicy search traffic? If you’re scratching your head, don’t worry – I’ve got your back!
You see, I’ve been in the trenches of e-commerce SEO for years, and let me tell you, the game is always changing. But one thing remains constant: a solid site structure is the backbone of any successful online store. It’s like the foundation of a house – get it right, and everything else falls into place.
In this article, we’re going to dive deep into the 10 essential elements of an SEO-friendly e-commerce site structure.
Trust me, these aren’t just some random tips I pulled out of thin air. These are battle-tested strategies that have helped countless online stores skyrocket their visibility, improve user experience, and boost those all-important conversions.
Buckle up and get ready to give your e-commerce site the SEO makeover it deserves. Whether you’re a seasoned pro or just starting out, I promise you’ll find some golden nuggets here. Let’s dive in!
Clear and Intuitive Navigation

Let’s kick things off with something that might seem obvious, but you’d be surprised how many e-commerce sites get this wrong: clear and intuitive navigation.
Picture this: You walk into a physical store, and everything’s a mess. Products are scattered everywhere, there are no signs, and you can’t find a staff member to save your life. Frustrating, right? Well, that’s exactly how your customers feel when they land on a poorly organized e-commerce site.
I learned this lesson the hard way with my first online store. I thought I was being clever by categorizing products in a unique way. Boy, was I wrong! My bounce rate skyrocketed, and sales plummeted. It was a hard pill to swallow, but it taught me the importance of user-friendly navigation.
What does clear and intuitive navigation look like? Here are some key points:
- Keep it simple, silly: Your main menu should have no more than 5-7 categories. Any more than that, and you risk overwhelming your visitors. Remember, confused minds don’t buy!
- Implement breadcrumbs: These little navigational aids are like digital breadcrumbs that show users exactly where they are on your site. Not only do they help users navigate, but they also give search engines a clear picture of your site structure. Win-win!
- Use descriptive labels: None of that cutesy, vague stuff. If you sell shoes, call your category “Shoes,” not “Sole Mates” (as tempting as that pun might be).
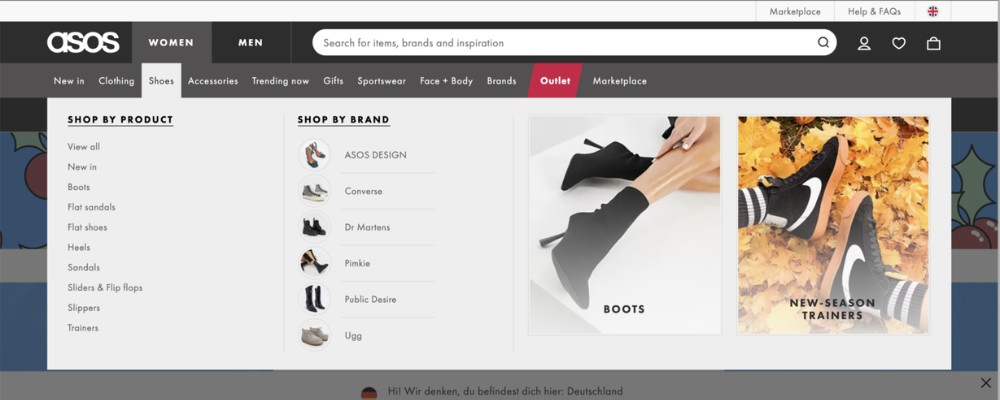
- Consider a mega menu for larger stores: These expanded drop-down menus can help users quickly find what they’re looking for without cluttering your main navigation.
- Don’t forget about mobile: With more and more people shopping on their phones, your navigation needs to be just as clear and easy to use on a small screen as it is on a desktop.
I once worked with a client who saw a 25% increase in pages per session and a 15% decrease in bounce rate just by simplifying their navigation structure. It’s amazing how such a seemingly small change can have such a big impact!
Remember, your goal is to make it as easy as possible for both users and search engines to understand and navigate your site. The easier it is for people to find what they’re looking for, the more likely they are to stick around and make a purchase. And the clearer your site structure is to search engines, the better they can crawl and index your pages.
Take a good, hard look at your current navigation. Is it as clear and intuitive as it could be? If not, it might be time for a little spring cleaning. Trust me, your visitors (and your conversion rate) will thank you!
Optimized URL Structure

Let’s talk about something that might seem a bit technical but is oh-so-important: optimized URL structure. Now, I know what you’re thinking – “URLs? Really? Isn’t that just for tech geeks?” Trust me, I used to think the same way. But let me tell you a little story that changed my mind.
A few years back, I was working on an e-commerce site that sold vintage clothing. The site was beautiful, and the products were great, but something wasn’t clicking. We were getting traffic, but our search rankings were mediocre at best. Then, one day, while I was knee-deep in analytics, I noticed something: our URLs were a mess!
They looked something like this: www.vintageclothes.com/p=123?category=dresses&color=red
Yikes! Not only were these URLs impossible for humans to read, but they were also confusing the heck out of search engines. So, we decided to overhaul our URL structure, and boy, did it make a difference!
Here’s what you need to know about creating SEO-friendly URLs:
- Keep it short and sweet: Shorter URLs are easier for both users and search engines to understand. Aim for 50-60 characters max.
- Use descriptive keywords: Include relevant keywords in your URLs, but don’t go overboard. A good rule of thumb is to use your primary keyword and maybe one secondary keyword.
- Use hyphens to separate words: Not underscores, not spaces, but good old hyphens. It’s the standard that search engines prefer.
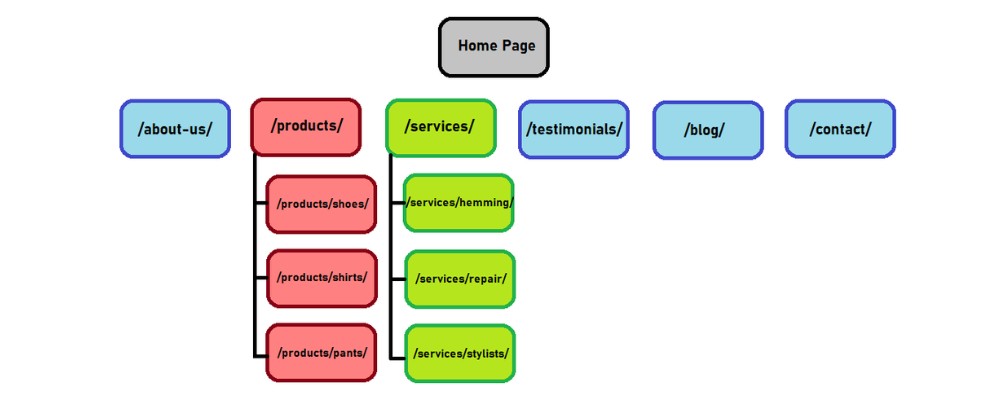
- Implement a logical hierarchy: Your URL structure should reflect your site structure. For example: www.yourstore.com/category/subcategory/product-name
- Avoid unnecessary parameters: Those long strings of numbers and letters? They’re not doing you any favors. Stick to clean, readable URLs.
- Use lowercase letters: It’s just easier for everyone, trust me.
After implementing these changes, our vintage clothing site saw a 30% increase in organic traffic within three months. The search engines could finally understand our site structure, and users could actually read and remember our URLs. It was a game-changer!
Now, I know what you’re thinking – “But what about my existing URLs? Won’t changing them mess up my SEO?” It’s a valid concern, and yes, changing URLs can have some short-term effects. But if you do it right (with proper 301 redirects), the long-term benefits far outweigh any temporary dips.
Your URLs are like the addresses of your web pages. Make them clear, make them descriptive, and make them work for both your users and search engines. Trust me, your future self will thank you when you’re sitting pretty at the top of those search results!
Strategic Internal Linking

E-commerce warriors, it’s time to talk about one of my favorite SEO techniques: strategic internal linking. Now, I know internal linking might not sound as exciting as, say, creating killer product descriptions or running flashy marketing campaigns. But let me tell you, it’s like the secret sauce of SEO – often overlooked, but absolutely crucial for success.
I learned the power of internal linking the hard way. Picture this: I was managing an online bookstore, and we had thousands of products. Our site was like a maze – sure, all the books were there, but finding related titles or navigating between categories was a nightmare. Our users were getting lost, and search engines were struggling to understand the relationships between our pages.
That’s when I had my “aha!” moment. We needed to connect our pages in a way that made sense, both for our human visitors and for those all-important search engine bots. And thus began our journey into the world of strategic internal linking.
Here’s why internal linking is so important, and how to do it right:
- It helps distribute link equity: Think of your website’s homepage as a reservoir of SEO juice. Internal links are like pipes that distribute that juice throughout your site, helping boost the ranking potential of your deeper pages.
- It improves user navigation: Well-placed internal links can guide users to related products, complementary items, or more information. It’s like being a helpful salesperson in a physical store, guiding customers to exactly what they need.
- It helps search engines understand your site structure: Internal links give search engines clues about which pages are most important and how your content is related.
How do you implement a killer internal linking strategy? Here are some tips:
- Use descriptive anchor text: Instead of “click here,” use keyword-rich anchor text that describes the linked page. For example, “check out our vintage leather jackets” is much better than “click here for more products.”
- Link from high-authority pages to important product or category pages: If you have a popular blog post or a high-ranking category page, use it to funnel some of that SEO juice to other important pages.
- Create topic clusters: Group related products or content together with internal links. This helps search engines understand the context and relevance of your pages.
- Don’t go overboard: While internal linking is great, too much of a good thing can be problematic. Aim for natural, helpful links – not a web of confusion.
- Regularly audit and update your internal links: As your site grows and changes, make sure your internal linking strategy evolves too.
After implementing a solid internal linking strategy on our bookstore site, we saw a 40% increase in pages per session and a significant boost in our search rankings for long-tail keywords. Plus, our customers were finding it easier to discover new books they loved – it was a win-win!
Remember, folks, internal linking isn’t just about SEO – it’s about creating a better, more intuitive experience for your customers. So take some time to review your site’s internal linking structure. Are you making the most of this powerful SEO tool? If not, it’s time to start connecting those dots
Optimized Category Pages

Let’s chat about something that’s often the unsung hero of e-commerce SEO: optimized category pages. Now, I know what you’re thinking – “Category pages? Aren’t they just lists of products?” Oh, my friend, they’re so much more than that!
I learned this lesson the hard way when I was working on a large online fashion retailer’s site. We had beautiful product pages, and a slick homepage, but our category pages? They were about as exciting as watching paint dry. Just endless grids of products with zero personality or useful information. And guess what? Our organic traffic for category-level searches was abysmal.
That’s when it hit me – we were missing a huge opportunity. Category pages aren’t just navigational tools; they’re powerful landing pages in their own right. And when optimized correctly, they can be absolute SEO powerhouses.
How do you create category pages that both users and search engines will love?
- Create unique, informative content: Don’t just list products. Add a compelling category description that includes relevant keywords and provides value to your visitors. Talk about the types of products in the category, their benefits, how to choose the right one, etc.
- Use header tags strategically: Your category name should be in an H1 tag, and use H2s and H3s for subcategories or featured sections. This helps search engines understand the structure of your page.
- Implement filterable attributes without creating duplicate content: Ah, the eternal struggle of e-commerce SEO! You want to allow users to filter products, but you don’t want to create a million near-duplicate pages. The solution? Use AJAX for filtering and make sure your filtered URLs aren’t indexable.
- Use canonical tags to manage pagination: If your category spans multiple pages, use rel=”next” and rel=”prev” tags along with a canonical tag pointing to the first page of the series. This helps search engines understand the relationship between these pages.
- Include featured or best-selling products: This gives users a quick way to see the best of what the category offers, and it allows you to highlight your money-makers.
- Add internal links: Link to relevant subcategories or related categories. This helps with navigation and spreads link equity.
- Optimize for user intent: Think about why someone would be searching for this category. Are they looking to buy immediately, or are they researching? Tailor your content accordingly.
After implementing these strategies on our fashion site, we saw a 50% increase in organic traffic to our category pages within six months. Not only that, but our conversion rate from category pages went up by 20%!
One word of caution, though: don’t fall into the trap of creating identical content across similar categories. I once made the mistake of using the same template for all our clothing categories, just swapping out the product type.
Let’s just say the Panda algorithm wasn’t too happy with us. Each category page should have unique, valuable content that sets it apart.
Your category pages are often the first point of contact for users coming from broad search queries. They’re your chance to make a great first impression, showcase your expertise, and guide users towards the products they’re looking for.
Take a good look at your category pages. Are they just glorified product lists, or are they informative, engaging landing pages that add real value for your visitors? If it’s the former, it’s time to roll up your sleeves and get optimizing. Trust me, your search rankings (and your bottom line) will thank you!
Mobile-Friendly Design

Alright, e-commerce enthusiasts, let’s talk about something that’s no longer optional: mobile-friendly design. Now, I know what some of you might be thinking: “Mobile? Hasn’t that ship sailed?” Well, let me tell you a little story that might change your mind.
A few years back, I was working with a client who had a beautiful e-commerce site. It looked gorgeous on desktop – sleek design, high-res images, the works. But on mobile? It was a disaster. Tiny text, horizontal scrolling, buttons you needed toothpicks to click accurately. It was like trying to navigate a maze blindfolded!
The kicker? Over 60% of their traffic was coming from mobile devices. We were essentially showing a “closed for business” sign to more than half of our potential customers. Talk about a face-palm moment!
We rolled up our sleeves and got to work on making the site mobile-friendly. And let me tell you, the results were nothing short of spectacular. Within three months of launching the mobile-optimized version, we saw:
- A 70% increase in mobile conversions
- A 45% decrease in bounce rate from mobile users
- A significant boost in our mobile search rankings (thanks, Google!)
The lesson? mobile isn’t just important – it’s essential.
Here’s why, and how to nail it:
- Mobile-First Indexing: Google now uses the mobile version of your site for indexing and ranking. If your mobile experience is subpar, your rankings will suffer – period.
- User Experience is King: People are impatient on mobile. If your site doesn’t load quickly or isn’t easy to navigate on a small screen, users will bounce faster than you can say “lost sale.”
- Mobile Commerce is Booming: In many industries, mobile transactions have overtaken desktop. Are you ready to capture that market?
How do you create a killer mobile experience?
- Responsive Design: Your site should look great and function well on any device, from the smallest smartphone to the largest desktop monitor.
- Speed is Crucial: Mobile users often have slower connections. Optimize your images, minify your code, and leverage browser caching to speed up your mobile site.
- Simplify Navigation: That mega menu that works great on desktop? It’s probably a nightmare on mobile. Consider a streamlined menu or a hamburger icon for mobile users.
- Make Buttons and Links “Thumb-Friendly”: Nothing’s more frustrating than trying to click a tiny link on a mobile screen. Make sure your clickable elements are large enough and spaced well.
- Optimize Forms: Long, complex forms are the bane of mobile users. Keep forms short, use appropriate input types (e.g., number pad for phone numbers), and enable autofill where possible.
- Test, Test, Test: Use tools like Google’s Mobile-Friendly Test and actually browse your site on various devices. Better yet, ask real users to test it and give feedback.
Now, I know what some of you are thinking: “But my desktop site looks so good! Do I really need to change it?” Trust me, I’ve been there. But here’s the cold, hard truth: if your site isn’t mobile-friendly, you’re leaving money on the table.
Mobile-friendly doesn’t mean a watered-down version of your desktop site. It means creating an experience that’s optimized for mobile users – an experience that’s fast, intuitive, and conversion-focused.
Grab your smartphone and take a long, hard look at your mobile site. Is it providing the best possible experience for your users? If not, it’s time to make some changes. Your mobile users – and your conversion rates – will thank you!
Fast Loading Speed

Speed demons, let’s talk about something that can make or break your e-commerce success: fast loading speed. Now, I know some of you might be rolling your eyes thinking, “Yeah, yeah, we’ve heard this before.” But trust me, site speed isn’t just important – it’s critical.
Let me share a personal anecdote that really drove this point home for me. A few years ago, I was working on an e-commerce site that sold handmade jewelry. The products were gorgeous, the prices were competitive, but our sales were… well, let’s just say they were less than sparkling.
We couldn’t figure out why until we dug into our analytics. Turns out, our average page load time was a whopping 8 seconds! In the world of e-commerce, that’s practically an eternity.
We made it our mission to speed things up. Optimized images, leveraged browser caching, minimized HTTP requests – the works. The result? Our load time dropped to under 2 seconds, and guess what happened next
- Our conversion rate increased by 35%
- Our bounce rate decreased by 40%
- Our organic search rankings improved across the board
It was like we’d discovered a secret weapon. Except it wasn’t really a secret – we’d just been ignoring one of the most fundamental aspects of user experience and SEO.
Why is speed so crucial?
- User Expectations: In an age of 5G and instant gratification, users expect sites to load almost instantaneously. Every second of delay can lead to a significant drop in conversions.
- Mobile First: With mobile traffic dominating, fast load times are more important than ever. Mobile users often have less patience and slower connections.
- SEO Impact: Page speed is a ranking factor for both mobile and desktop searches. Slow sites simply won’t compete in the SERPs.
- Conversion Rates: Faster sites convert better, period. Amazon famously found that a 100ms delay in load time could cost them 1% in sales!
How do you get your site running at top speed?
Here are some key strategies:
- Optimize Images: Use appropriate file formats, compress images without losing quality, and implement lazy loading for images below the fold.
- Leverage Browser Caching: This allows returning visitors to load your pages much faster.
Minify CSS, JavaScript, and HTML: Remove unnecessary characters from your code without changing its functionality. - Use a Content Delivery Network (CDN): This can significantly speed up load time for users geographically far from your server.
- Reduce HTTP Requests: Each element on a page requires a separate HTTP request. Minimize these by combining files and using CSS sprites.
- Enable Compression: Use Gzip compression to reduce the size of your HTML, CSS, and JavaScript files.
- Optimize Your Database: If you’re using a CMS like WordPress, make sure your database is optimized and clean.
- Consider AMP: Accelerated Mobile Pages can dramatically speed up your mobile site, though they do have some limitations.
Now, I know what you’re thinking – “This sounds like a lot of work!” And you’re right, it can be. But here’s the thing: in the competitive world of e-commerce, speed can be your secret weapon. It’s one of the few areas where a small investment can yield massive returns.
Fire up Google PageSpeed Insights, run a few tests, and see where you stand. If your site is taking more than 3 seconds to load, it’s time to put on your optimization hat. Remember, in the race for e-commerce success, every millisecond counts!
XML Sitemap and Robots.txt

Alright, fellow e-commerce enthusiasts, let’s dive into a topic that might not be the most glamorous, but is absolutely crucial for your site’s SEO: XML sitemaps and robots.txt files. Now, I know these sound like something only tech geeks care about, but trust me, they’re the unsung heroes of your site’s search engine performance.
Let me share a little story that drove home these tools’ importance for me. A few years back, I was working on a massive e-commerce site with over 100,000 products. We had great content, awesome products, but our organic traffic was… well, let’s just say it was underwhelming.
After weeks of head-scratching and late-night coffee binges, we discovered the problem: our XML sitemap was a mess, and our robots.txt file was actually blocking search engines from indexing some of our most valuable pages! It was like we’d built this amazing store but forgot to put up any signs to help people find it.
Once we fixed these issues, the results were nothing short of miraculous:
- Our indexed pages increased by 70% in just two weeks
- Our organic traffic doubled within a month
- We started ranking for thousands of new keywords we weren’t even targeting directly
It was a real “aha!” moment that showed me just how powerful these behind-the-scenes tools can be. So, let’s break down why XML sitemaps and robots.txt are so important, and how to use them effectively:
XML Sitemaps:
Think of your XML sitemap as a roadmap for search engines. It tells them about all the pages on your site, how they’re related, and how often they’re updated. Here’s why it’s crucial:
- Improved Crawling: It helps search engines discover and crawl your pages more efficiently.
- Faster Indexing: New pages or updates can be indexed more quickly.
- Hierarchy Understanding: It helps search engines understand the structure and importance of your pages.
Tips for creating an effective XML sitemap:
- Include All Important Pages: Make sure all your product, category, and important content pages are included.
- Use Priority Tags: Assign higher priority to your most important pages.
- Update Frequently: Especially important for e-commerce sites with frequently changing inventory.
- Keep it Under 50,000 URLs: If you have more, create multiple sitemaps and use a sitemap index file.
- Submit to Search Engines: Use Google Search Console and Bing Webmaster Tools to submit your sitemap.
Robots.txt:
This little file acts like a bouncer for your website, telling search engines which parts of your site they can access and which they can’t. Here’s why it matters:
- Crawl Efficiency: It helps search engines focus on your important pages and avoid wasting time on unimportant ones.
- Protect Sensitive Content: You can use it to keep certain pages out of search results.
- Manage Duplicate Content: Useful for preventing indexation of filter or sort URLs that could be seen as duplicate content.
Tips for an effective robots.txt file:
- Don’t Block Important Content: Make sure you’re not accidentally blocking pages you want to be indexed.
- Use It to Block Low-Value Pages: Things like search results pages, old outdated pages, or admin areas.
- Be Careful with Wildcards: They’re powerful but can accidentally block more than you intend.
- Test Your File: Use the robots.txt testing tool in Google Search Console to make sure it’s working as intended.
Now, I know what some of you are thinking: “This sounds complicated!” And yes, it can be a bit technical. But here’s the thing: getting these elements right can be the difference between your products being found by eager customers or languishing in the depths of page 10 on Google.
Take some time to review your XML sitemap and robots.txt file. Are they up to date? Are they helping search engines understand and index your site effectively? If not, it might be time for a little SEO spring cleaning.
In the world of e-commerce SEO, sometimes it’s the little things that make the biggest difference. Your XML sitemap and robots.txt might not be the most exciting parts of your website, but they could be the key to unlocking a whole new level of organic traffic and sales. Happy optimizing!
Schema Markup Implementation

Alright, e-commerce warriors, let’s talk about something that can give your search listings some serious superpowers: schema markup. Now, I know “schema markup” might sound like the kind of tech jargon that makes your eyes glaze over, but trust me, this is one SEO technique you don’t want to sleep on.
Let me share a quick story that really opened my eyes to the power of schema markup. A few years back, I was working with a client who sold gourmet chocolates online. Their products were amazing, their site was beautiful, but their click-through rates from search results were… well, let’s just say they were less than sweet.
We implemented product schema markup across their site, and BAM! Within a month, their search listings were popping with star ratings, prices, and availability info. The result? Their click-through rates from search increased by a mouth-watering 35%, and their organic traffic shot up by 28%. All from adding a bit of extra code to their pages!
So, what exactly is schema markup, and why is it so important for e-commerce SEO?
Schema markup is a type of structured data that helps search engines understand the content on your pages better. It’s like giving search engines a cheat sheet for your website. When implemented correctly, it can lead to rich snippets in search results – those eye-catching extras like star ratings, prices, availability, and more.
Here’s why schema markup is crucial for e-commerce sites:
- Improved Click-Through Rates: Rich snippets make your listings stand out in the SERPs, attracting more clicks.
Better Understanding by Search Engines: It helps Google and other search engines interpret your content more accurately. - Voice Search Optimization: With the rise of voice search, schema helps your content be more easily discoverable through these queries.
- Potential Ranking Boost: While not a direct ranking factor, the improved CTR and relevance can indirectly boost your rankings.
How to implement schema markup effectively for your e-commerce site:
- Product Schema: This is the bread and butter for e-commerce. Include details like:
- Product name
- Description
- Price
- Availability
- Reviews and ratings
- Brand
- SKU or MPN
- Organization Schema: This helps search engines understand information about your business, including:
- Company name
- Logo
- Contact information
- Social media profiles
- Breadcrumb Schema: This helps users and search engines understand the hierarchy of your site, which is especially important for large e-commerce sites with many categories and subcategories.
- Review Schema: This allows you to showcase customer reviews and ratings directly in search results, which can be a huge trust signal for potential customers.
- Offer Schema: Use this to provide more detailed information about your offers, including price, availability, and any special promotions.
- Video Schema: If you have product videos, this schema type can help them appear in video rich snippets.
Implementation Tips:
- Use JSON-LD: This is Google’s preferred format for schema markup. It’s cleaner and easier to implement than microdata.
- Test Your Markup: Use Google’s Structured Data Testing Tool to make sure your schema is implemented correctly.
Don’t Overdo It: Only mark up the content that’s visible on the page. Marking up hidden content is against Google’s guidelines. - Keep It Updated: Make sure your schema markup reflects current prices, availability, and other dynamic information.
Implement Schema Site-Wide: Don’t just focus on product pages. Use appropriate schema types for your homepage, category pages, and content pages too. - Now, I know what some of you are thinking: “This sounds complicated and time-consuming.” And you’re not entirely wrong – implementing schema markup does require some technical know-how. But here’s the thing: the potential benefits far outweigh the effort.
In the increasingly competitive world of e-commerce SEO, schema markup can be your secret weapon. It’s like giving your search listings a megaphone in a crowded room. And, with more and more businesses catching on to the power of schema, you can’t afford to be the quiet one in the corner.
Take a good look at your site. Are you using schema markup to its full potential? If not, it might be time to have a chat with your dev team or SEO consultant. Because in the world of e-commerce, sometimes it’s the invisible improvements that make the most visible difference. Happy marking up!
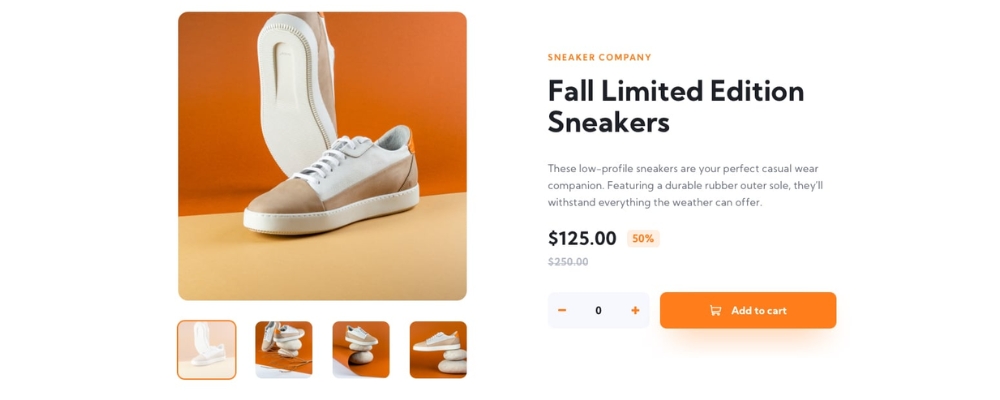
Optimized Product Pages

Alright, e-commerce champions, let’s dive into the heart of your online store: product pages. These babies are where the magic happens – where browsers turn into buyers, and where your SEO efforts can really shine., having killer product pages isn’t just nice to have, it’s absolutely essential for e-commerce success.
Let me share a quick story that really hammered home the importance of optimized product pages for me. A few years back, I was working with a client who sold high-end watches online. Their products were amazing, their prices were competitive, but their conversion rates were… well, let’s just say they weren’t exactly ticking along nicely.
We did a deep dive into their product pages and realized they were missing some key elements. The descriptions were thin, the images were low quality, and there was no social proof to be found. We rolled up our sleeves and gave those product pages a major overhaul. The result? Within three months, their conversion rate jumped by 45%, and their organic traffic to product pages increased by a whopping 60%!
- What makes a product page truly optimized? Let’s break it down:
- Unique, Detailed Product Descriptions: Gone are the days when you could slap a manufacturer’s description on your page and call it a day., your product descriptions need to be:
- Unique to your site (no duplicate content!)
- Detailed and informative
- Benefit-focused (not just feature lists)
- Optimized for relevant keywords (but not stuffed)
- Written in your brand’s voice
- Pro tip: Use storytelling techniques to make your descriptions more engaging. Don’t just describe the product; paint a picture of how it will improve your customer’s life.
- High-Quality, Optimized Product Images: In e-commerce, your images are doing the heavy lifting that in-store displays would do. Make sure they’re:
- High resolution (but optimized for web)
- Multiple angles (including 360-degree views if possible)
- Zoomable
- Showing the product in use (lifestyle images)
- Alt-text optimized with relevant keywords
- I once saw a client’s conversion rate jump 25% just by improving their product images!
- Clear Pricing and Availability Information: Don’t make your customers hunt for this crucial info. Make sure you clearly display:
- Current price
- Any discounts or promotions
- Availability Status
- Shipping costs and estimated delivery times
- Prominent, Eye-Catching Call-to-Action (CTA): Your “Add to Cart” or “Buy Now” button should be impossible to miss. Make it:
- Large and colourful (but fitting with your site design)
- Above the fold
- With clear, action-oriented text
- Customer Reviews and Ratings: Social proof is huge in e-commerce. Include:
- Star ratings
- Written reviews (good and bad – authenticity builds trust)
- User-generated photos if possible
- Related Products: Cross-selling can significantly increase your average order value. Show:
- Complementary products
- “Customers also bought” suggestions
- Upsell options (e.g., “Upgrade to premium version”)
- Product Videos: If a picture is worth a thousand words, a video is worth a million. Consider adding:
- Product demos
- How-to videos
- Customer testimonials
- Mobile Optimization: With more and more shoppers using mobile devices, your product pages need to look great and function well on smaller screens. Ensure:
- Fast loading times
- Easy-to-click buttons
- Simplified layout for mobile
- Schema Markup: We talked about this earlier, but it bears repeating. Implement product schema to give your listings extra oomph in search results.
- Clear Return and Warranty Information: Reduce purchase anxiety by clearly stating your:
- Return policy
- Warranty information
- Customer service contact details
Now, I know what you’re thinking: “That’s a lot to implement!” And you’re right, it is. But here’s the thing: in the ultra-competitive world of e-commerce, your product pages can make or break your success. They’re not just pages on your site; they’re your digital salespeople, working 24/7 to convert browsers into buyers.
I’ve seen firsthand how focusing on these elements can transform an underperforming e-commerce site into a conversion powerhouse. It’s not about implementing all of these at once – start with the ones that will have the biggest impact for your specific products and audience.
Optimization is an ongoing process. Keep testing, keep refining, and always be looking for ways to make your product pages work harder for you. In e-commerce, the devil really is in the details – and those details live on your product pages.
Take a good, hard look at your product pages. Are they ticking all these boxes? If not, you’ve got some work to do. But trust me, the payoff is worth it. Happy optimizing!
User-Generated Content Integration

Alright, e-commerce rockstars, let’s talk about something that can turbocharge your site’s engagement and credibility: user-generated content (UGC). Now, I know what some of you might be thinking: “Isn’t that just reviews?” Oh, my friends, it’s so much more than that!
Let me share a quick story that really opened my eyes to the power of UGC. A few years back, I was working with a client who sold outdoor gear. Their products were top-notch, but they were struggling to connect with their audience and drive conversions. We decided to launch a campaign encouraging customers to share photos and stories of their adventures using the gear.
The results? Mind-blowing. Not only did we see a 50% increase in engagement on social media, but our on-site conversion rate jumped by 30%! People weren’t just buying gear; they were buying into a community and a lifestyle.
And it all started with embracing user-generated content.
Why is UGC so crucial for e-commerce sites? Let’s break it down:
- Authenticity: In an age of polished marketing messages, UGC provides a raw, authentic look at your products in action.
- Social Proof: Nothing builds trust like seeing real people using and loving your products.
- SEO Benefits: Fresh, unique content can help boost your search engine rankings.
- Engagement: UGC encourages interaction, turning passive browsers into active participants.
- Cost-Effective: Your customers are creating valuable marketing content for you, often for free!
How to effectively integrate UGC into your e-commerce site:
- Customer Reviews and Ratings:
- Implement a robust review system on your product pages.
- Make it easy for customers to leave reviews (email reminders, simple interface).
- Respond to reviews, both positive and negative, to show you’re engaged.
- Consider using a third-party review platform for added credibility.
- User-Submitted Photos and Videos:
- Encourage customers to share photos/videos of your products in use.
- Create a branded hashtag for social media submissions.
- Feature the best submissions on your product pages and social media.
- Consider a “Customer Gallery” section on your site.
- Q&A Sections on Product Pages:
- Allow customers to ask and answer questions about products.
- This not only provides valuable info but also creates unique, relevant content.
- User-Created Lists or Collections:
- Enable customers to create and share product lists (like Amazon’s Wish Lists).
- Feature popular user-created collections on your site.
- Customer Stories or Case Studies:
- Invite customers to share their experiences with your products.
- Turn the best stories into featured content on your blog or product pages.
- Social Media Integration:
- Pull in social media posts featuring your products directly onto your site.
- Use tools like Yotpo or Olapic to curate and display social content.
- Community Forums:
- Create a space for customers to discuss your products, share tips, and help each other.
- This can be a goldmine of long-tail keywords for SEO.
- User-Generated How-To Guides:
- Encourage customers to create tutorials or guides for using your products.
- Feature the best ones in your product documentation or blog.
- Customer Polls and Surveys:
- Run regular polls or surveys and share the results on your site.
- This shows you value customer opinion and can provide interesting insights.
- UGC Contests:
- Run contests encouraging customers to create content around your products.
- This can be a great way to generate a lot of UGC quickly.
Now, I know what some of you are thinking: “But what if we get negative UGC?” And that’s a valid concern. But here’s the thing: negative feedback, when handled well, can actually boost your credibility. It shows you’re transparent and committed to improvement.
Implementation Tips:
- Make it Easy: The easier it is for customers to submit content, the more likely they are to do it.
- Provide Incentives: Consider offering discounts or loyalty points for valuable UGC.
- Get Permission: Always ensure you have the right to use customer-submitted content.
- Moderate: While authenticity is key, you still need to filter out inappropriate content.
- Optimize for Mobile: Many users will create content on mobile devices, so make sure your UGC features are mobile-friendly.
I’ve seen firsthand how embracing UGC can transform an e-commerce site from a simple online store into a thriving community. It’s not just about selling products; it’s about creating an experience that customers want to be part of and share with others.
Take a look at your site. Are you making the most of your customers’ creativity and enthusiasm? If not, it’s time to start tapping into the power of UGC. Remember, in e-commerce, your best marketers are often your own customers. Give them a platform, and watch your brand soar!
Conclusion:
Phew! We’ve covered a lot of ground, haven’t we? From clear navigation to user-generated content, these 10 essential elements form the backbone of a truly SEO-friendly e-commerce site structure. But here’s the thing – this isn’t a “set it and forget it” situation. The world of e-commerce and SEO is constantly evolving, and so should your site.
Remember, implementing these elements is just the beginning. The key to long-term success is continuous optimization and monitoring. Keep an eye on your analytics, stay up-to-date with the latest SEO trends, and always be testing and refining your approach.
As you work on implementing these elements, keep in mind that every e-commerce site is unique. What works brilliantly for one may not be as effective for another. That’s why it’s crucial to understand your specific audience, products, and business goals. Use these elements as a foundation, but don’t be afraid to customize and experiment to find what works best for your particular situation.
I can’t stress enough how important it is to prioritize user experience throughout this process. Yes, we want to please the search engines, but at the end of the day, it’s real people who will be browsing, buying, and (hopefully) coming back to your site. Make sure every change you implement enhances the user experience rather than detracting from it.
Lastly, I want to encourage you to be patient. SEO is a long game, especially in the competitive world of e-commerce. You might not see results overnight, but stick with it. I’ve seen firsthand how these strategies can transform e-commerce businesses, driving more traffic, boosting conversions, and ultimately increasing revenue.
So, are you ready to take your e-commerce site to the next level? Start by auditing your current site against these 10 elements. Identify your weak spots and create a plan to address them. Remember, even small improvements can lead to significant results over time.
Here’s to your e-commerce success and beyond! Now, go out there and create an SEO-friendly e-commerce site that not only ranks well but also provides an exceptional experience for your customers. Happy optimizing!
If you need professional guidance, consider contacting an experienced SEO company in Jaipur that understands the intricacies of e-commerce SEO. They can help you tailor these strategies to your unique needs, ensuring that your site not only ranks well but also provides an exceptional experience for your customers. Happy optimizing!
Author: Alex Chen
Alex Chen is a veteran e-commerce SEO strategist with over a decade of experience in digital marketing. As the former Head of SEO at Rank Alley, Alex led numerous successful campaigns for major online retailers, consistently driving double-digit growth in organic traffic and conversions. When not diving into analytics, Alex enjoys rock climbing and mentoring aspiring SEO professionals.
